INSTALLATION / SET UP
AI scope Seatextonly and Seatextdont explanation
In this section, we will delve into the process of Tutorial on Controlling Text Optimization
SEATEXT AI offers powerful customization options to fine-tune its text optimization capabilities. This tutorial will guide you through three different methods to define the scope of Seatext AI's work:
1. CMS-Based Control (For Non-Developers):
If you own a website but don’t know much about website coding, you can still control SEATEXT AI using your website builder, like WordPress. You can use special keywords to tell Seatext AI what to do with your text:
`seatextdont`:
Use this keyword to tell Seatext AI not to change the text it is next to. This is good for things like menu items or legal terms that shouldn’t be changed. There could be multiple seatextdont tag in one page.
`seatextonly`:
Use this keyword to tell SEATEXT AI to focus on optimizing the text it is next to. If you need to optimize with SEATEXT only limited text areas of your website but not the whole website. There could be multiple seatextonly tags on one page.
To make it work, simply place this tag at the beginning of the text you want to target. SEATEXT AI will then apply the necessary function.

Place the `seatextdont`or `seatextonly` tag at the beginning of the text block
Text block
Note: These keywords are only visible to you, the website owner, and are not displayed to your website visitors.
2. Developer-Level Control:
For developers, SEATEXT AI provides granular control through HTML attributes. By adding specific attributes to your div elements, you can dictate how SEATEXT AI interacts with the text within them.
- `<div data-seatextonly>`: This attribute designates the text block directly below it (or all text nodes below it if applied to a higher-level div) for exclusive SEATEXT AI optimization. This means only the text within this specific block will be processed by SEATEXT AI, excluding any other text on the page. There could be multiple seatextonly tags on one page.
- `<div data-seatextdont>`: This attribute prevents SEATEXT AI from manipulating the text block below it (or all text nodes below it for higher-level divs). This tag ensures that the specified text remains untouched by SEATEXT AI, even during translation. There could be multiple seatextdont tag in one page.
Example (HTML):
<!DOCTYPE html>
<html>
<head>
<title>Seatext AI Example</title>
</head>
<body>
<div>
<div data-seatextdont>
This text will not be optimized by Seatext AI.
</div>
<div data-seatextonly>
This text will be exclusively optimized by Seatext AI.
</div>
</div>
</body>
</html>
Example (React):
import React from 'react';
function MyComponent() {
return (
<div>
<div data-seatextdont>
This text will not be optimized by Seatext AI.
</div>
<div data-seatextonly>
This text will be exclusively optimized by Seatext AI.
</div>
</div>
);
}
Example (CSS):
.seatext-dont {
data-seatextdont: "";
}
.seatext-only {
data-seatextonly: "";
}
/* Usage: */
<div class="seatext-dont">
This text will not be optimized by Seatext AI.
</div>
<div class="seatext-only">
This text will be exclusively optimized by Seatext AI.
</div>Important: Remember, these attributes are only applicable to SEATEXT AI and do not impact translation AI, which has access to all text nodes.
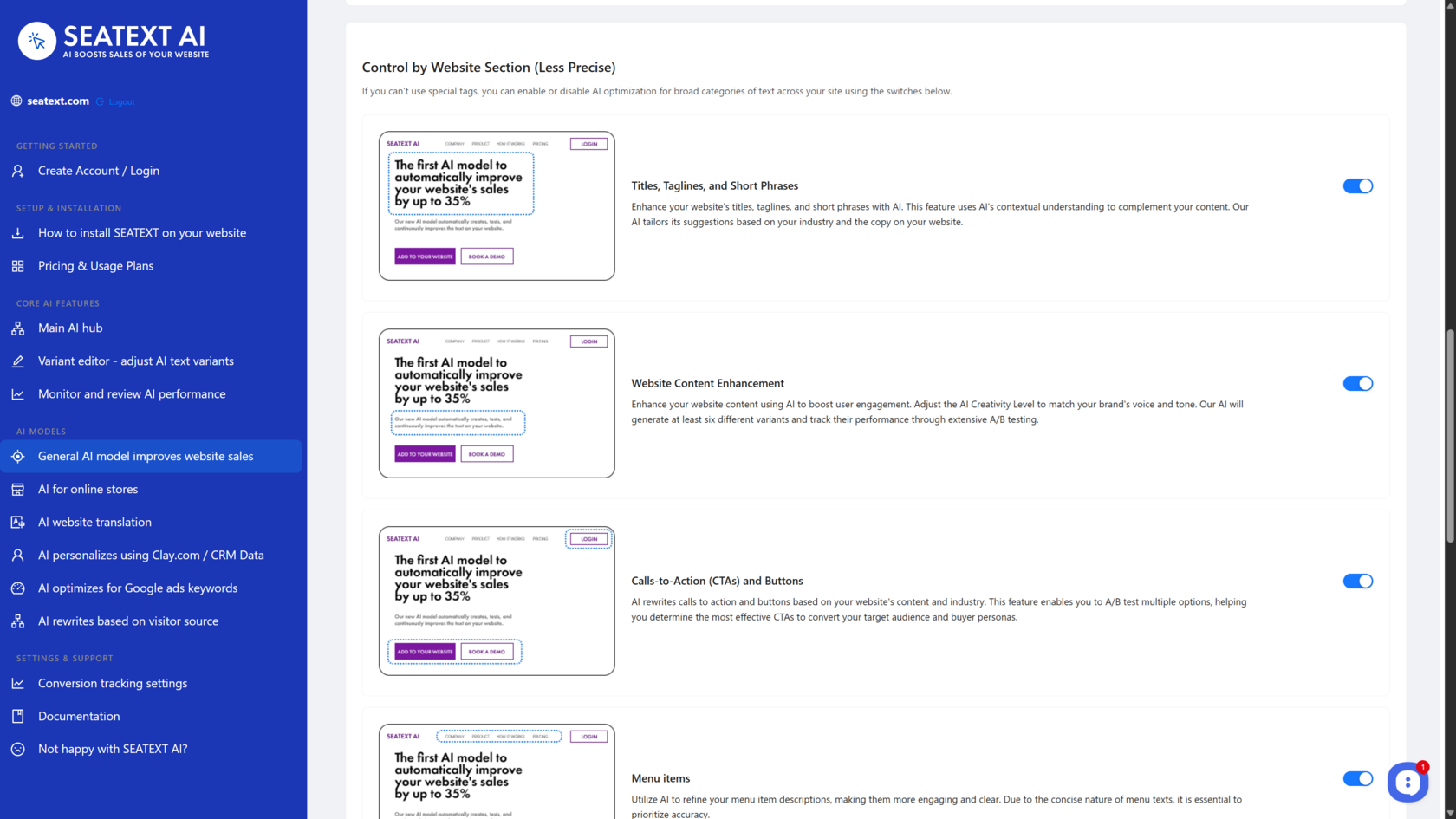
3. AI-Driven Scope Management:
SEATEXT AI also offers a convenient AI-driven method for defining its scope. When you activate a General AI model (e.g., "Titles"), SEATEXT AI will attempt to identify and optimize text areas on your page that resemble "Titles." This provides a quick and easy way to begin working with SEATEXT AI and see its optimization in action.
You can define the scope for each AI in the settings section. To enable the AI to work on a specified text section, simply activate the toggle. For more information, refer to the "How to Use SEATEXT" section.
You can define the scope for each AI in the settings section. To enable the AI to work on a specified text section, simply activate the toggle. For more information, refer to the "How to Use SEATEXT" section.

Important: While this method offers a convenient starting point, it may lead to unintentional optimization of content you wish to exclude. In such cases, consider using either of the previously described methods (1 or 2) for more precise control.
Conclusion:
By utilizing these various methods, you can tailor Seatext AI to optimize your website content according to your specific requirements. Choose the approach that best suits your technical expertise and desired level of control.